Advertisement
Your Ads Here
1. Pengertian CSS
Dalam bahasa bakunya, seperti dikutip wikipedia, CSS merupakan kumpulan code program yang digunakan untuk mendisain atau mempercantik tampilan halaman HTML. Dengan CSS kita bisa mengubah desain dari text, warna, gambar dan latar belakang dari (hampir) semua code tag HTML.
CSS biasanya selalu dikaitkan dengan HTML, karena keduanya memang saling melengkapi. HTML ditujukan untuk membuat struktur, atau konten dari halaman web. Sebenernya CSS digunakan untuk tampilan dari halaman web tersebut.
2. Fungsi dan Kegunaan CSS
Awal mula diperlukannya CSS dikarenakan kebutuhan akan halaman web yang semakin kompleks. Pada awal kemunculan HTML, kita bisa membuat suatu paragraf bewarna merah dengan menulis langsung code tersebut didalam tag HTML, atau membuat latar belakang sebuah halaman dengan warna biru.
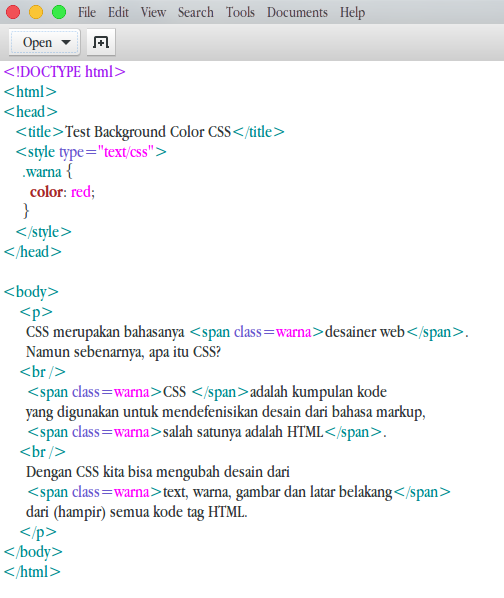
Berikut contoh contoh HTML dengan menggunakan CSS dan tidak menggunakan CSS:
Berkut Hasil dari code HTML diatas:
Kami menggunakan tag <font> untuk membuat beberapa kata didalam paragraf tersebut berwarna merah. Hal ini tidak salah, dan semuanya berjalan sesuai keinginan. Untuk sebuah artikel yang memiliki 5 paragraf, kita tinggal copy-paste tag <font color="red"> pada kata-kata tertentu.
Namun setelah website tersebut memiliki katakanlah 50 artikel seperti diatas, dan karena sesuatu hal anda ingin merubah seluruh text merah tadi menjadi biru, maka akan dibutuhkan waktu yang lama untuk mengubahnya satu persatu, halaman per halaman.
Dalam kondisi inilah CSS mencoba "memisahkan" tampilan dari konten. Untuk paragraf yang sama, berikut code HTML bila ditambahkan code CSS:
Hasil :
Dalam contoh CSS diatas, saya mengubah tag <font> menjadi ag<span>. tag <span> sendiri merupakan tag yang tidak bermakna, namun bisa di kostumasi menggunakan CSS. Tag span saya tambahkan dengan atribut atribut class="warna". Atribut class berguna untuk memasukan kode CSS pada tag <style> di bagian head. (Lebih lanjut tentang tag<span>, telah kami bahas di Tutorial Belajar HTML Lanjutan: Pengertian tag span dan div)
Jika kalian ingin merubah seluruh warna menjadi biru, maka tinggal mengubah isi dari CSS color:red manjadi color:blue, dan seluruh tag yang memiliki class="warna" akan otomatis berubah menjadi biru.
CSS memungkinkan kita merubah tampilan dari halaman, tanpa mengubah isi dari halaman. Dalam tutorial selanjutnya, kita akan membahas Cara menginput kode CSS ke halaman HTML.
Advertisement
Your Ads Here





0 Comments
EmoticonEmoticon